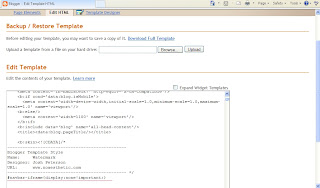
First, you go to design, then click on edit HTML. scroll down right under Template style section. I have the code underlined in red that you will need to put in and it shows you where to put it in at, just click on the picture.
Here is the code. You can copy and paste it in if you like, or put it in manually, but be sure to get the correct syn text so you don't mess up your template. I would recommend copy and pasting it.
#navbar-iframe{display:none!important;}
Here is the code. You can copy and paste it in if you like, or put it in manually, but be sure to get the correct syn text so you don't mess up your template. I would recommend copy and pasting it.
#navbar-iframe{display:none!important;}
 Some people don't like the nav-bar because it is a way for visitors to leave your site, but it is up to you weather you want it or not. I will be leaving the Nav-Bar on this blog so beginner's will know what I am talking about.
Some people don't like the nav-bar because it is a way for visitors to leave your site, but it is up to you weather you want it or not. I will be leaving the Nav-Bar on this blog so beginner's will know what I am talking about.I would recommend going to your dashboard and right clicking and saving it to your desk top so you can get there easily

No comments:
Post a Comment